
Flutterのインストール方法を記載します。
iOSとAndroidのシミュレータでのアプリ起動とホットリロードまでを紹介します。
Macでの方法になります。
Flutterとは
Googleが提供しているクロスプラットフォーム開発ツール。
iOS、Androidアプリが作成できます。
言語はDartでJavaのようなjavascriptのようなものらしいです。
インストール
基本的には公式のGet Startedに沿ってインストールします。
flutterの置き場所は /usr/local/opt にしました。
以降の/usr/local/opt は好みの場所に変更してください。
FlutterSDKをダウンロード
まず、公式からSDKファイルをダウンロードします。

この記事の執筆時点での私がダウンロードしたファイル名は以下でした。
flutter_macos_v1.9.1+hotfix.6-stable.zip
以降のコマンドのファイル名は便宜置き換えてください。
ダウンロードファイルを解凍
ダウンロードしたファイルを解凍します。
flutterの置き場所を /usr/local/opt にした例です。
cd /usr/local/opt
unzip ~/Downloads/flutter_macos_v1.9.1+hotfix.6-stable.zip
パスを通す
flutterコマンドが使えるようにパスを通します。
パスを永続させるために.bash_profileに追記します。
.bash_profileが存在しない場合は作成します。
// ファイルを開く
vim ~/.bash_profile
// 追記
export PATH="/usr/local/opt/flutter/bin:$PATH"パスを反映させます。
source ~/.bash_profile
// 確認
which flutter
// /usr/local/opt/flutter/bin/flutter
これでflutterコマンドが利用できるようになりました!
プラットフォーム固有の開発用バイナリの事前ダウンロード
なんだかよくわかりませんが、公式に書いてあるので実行しておきます。
flutter precacheflutter doctorを実行する
必要な環境をチェックしてくれます。
flutter doctor私の場合は以下が表示されました。
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, v1.9.1+hotfix.6, on Mac OS X 10.14.6 18G87, locale
ja-JP)
[!] Android toolchain - develop for Android devices (Android SDK version 29.0.1)
✗ Android licenses not accepted. To resolve this, run: flutter doctor
--android-licenses
[!] Xcode - develop for iOS and macOS (Xcode 10.2.1)
✗ CocoaPods not installed.
CocoaPods is used to retrieve the iOS and macOS platform side's plugin
code that responds to your plugin usage on the Dart side.
Without CocoaPods, plugins will not work on iOS or macOS.
For more info, see https://flutter.dev/platform-plugins
To install:
sudo gem install cocoapods
[!] Android Studio (version 3.4)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
[!] VS Code (version 1.39.2)
✗ Flutter extension not installed; install from
https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter
[!] Connected device
! No devices available
! Doctor found issues in 5 categories.色々書かれていますが基本的に指示従えばOKです。
上から順番に解決していきます。
とりあえず以下の2つは無視して進めます。
[!] Android Studio (version 3.5)
✗ Flutter plugin not installed; this adds Flutter specific functionality.
✗ Dart plugin not installed; this adds Dart specific functionality.
[!] Connected device
! No devices available(参考)
Android StudioとXcodeがインストールされていない方はインストールを促すメッセージが表示されるかもしれません。
Android StudioはAndroidアプリ、XcodeはiOSアプリを開発するためのツールです。
それぞれインストールする必要があります。
こちらは公式に沿ってセットアップしてください。本記事ではそれらの記載はしません。
Android セットアップ
iOSセットアップ
Androidのライセンスに同意
flutter doctor --android-licenses
//色々聞かれますが全部 y でOKです。CocoaPodsのインストール
sudo gem install cocoapodsVSCodeにFlutterの拡張機能をインストール
VSCodeはソースコードエディターです。VSCodeでFlutterの開発を進めていきます。
VSCodeをインストールされていない方はインストールをオススメします。
私はインストール済みなので、以下のURLからFlutterの拡張機能をインストールします。
https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter

シンプルなFlutterアプリを作成して実行する
Flutterプロジェクト作成
// プロジェクトを作成したい場所へ移動
cd ~/Documents/development/src
// 作成
flutter create my_app
iOSシミュレータを起動
// iOSシミュレータ起動
open -a Simulator
Flutterアプリ実行
cd my_app
flutter run
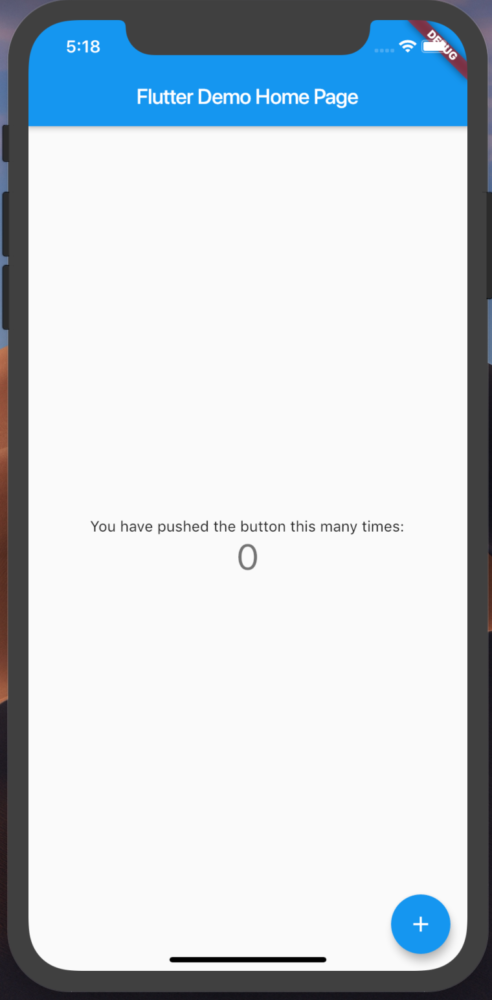
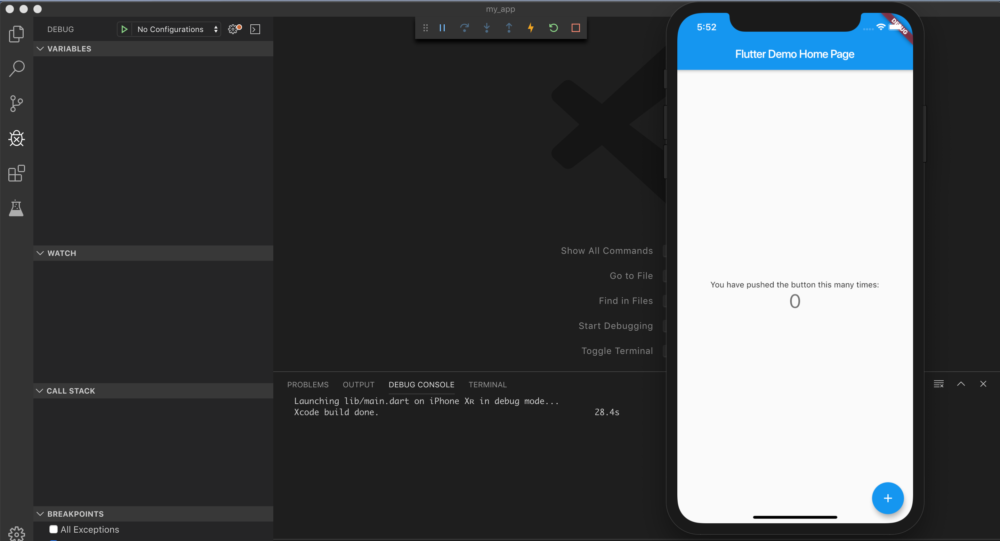
アプリが起動しました。
右下の+ボタンを押すと数字がカウントアップします。
VSCodeで実行してソースコードを修正してホットリロードを体験
ホットリロードを体験します。
Finderで先ほど作成したmy_appディレクトリをドラッグアンドドロップでVSCodeで開きます。

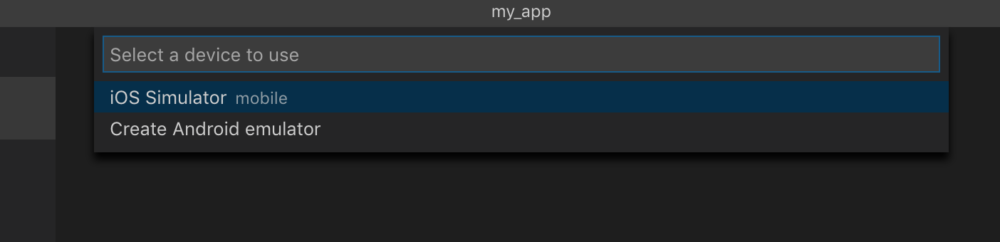
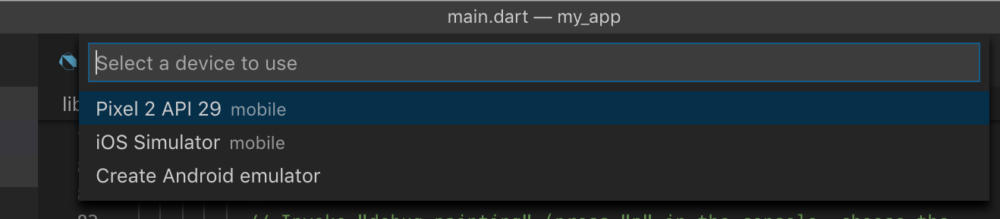
シミュレータを選択
右下のiOS Simulator(ios simulator)の部分をクリックするとシミュレータを選択できます。
iOS Simulatorを選択します。

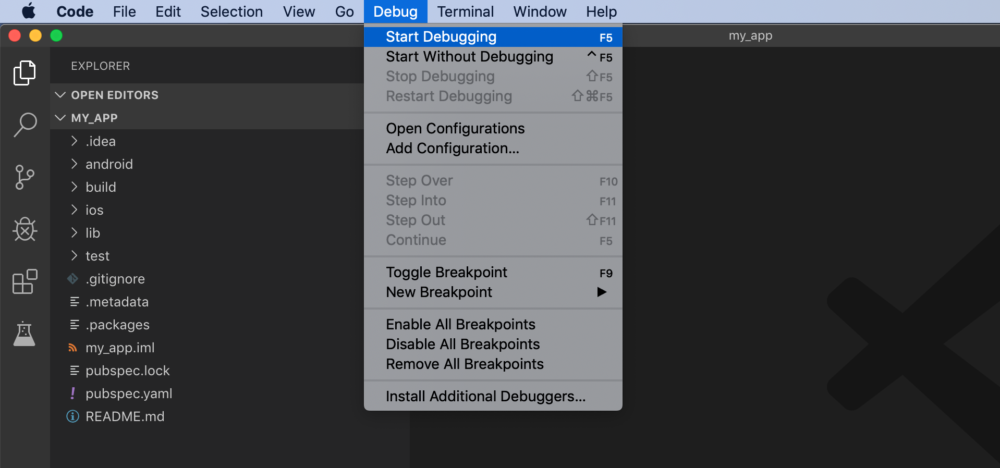
debugモードで起動
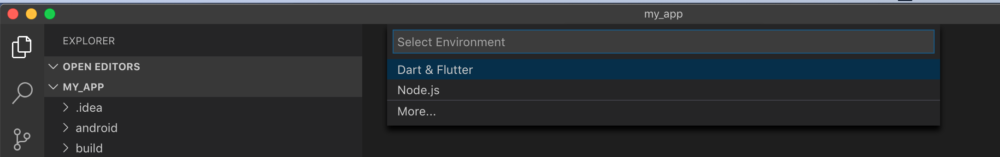
Debug > Start Debugging を選択

Dart & Flutterを選択

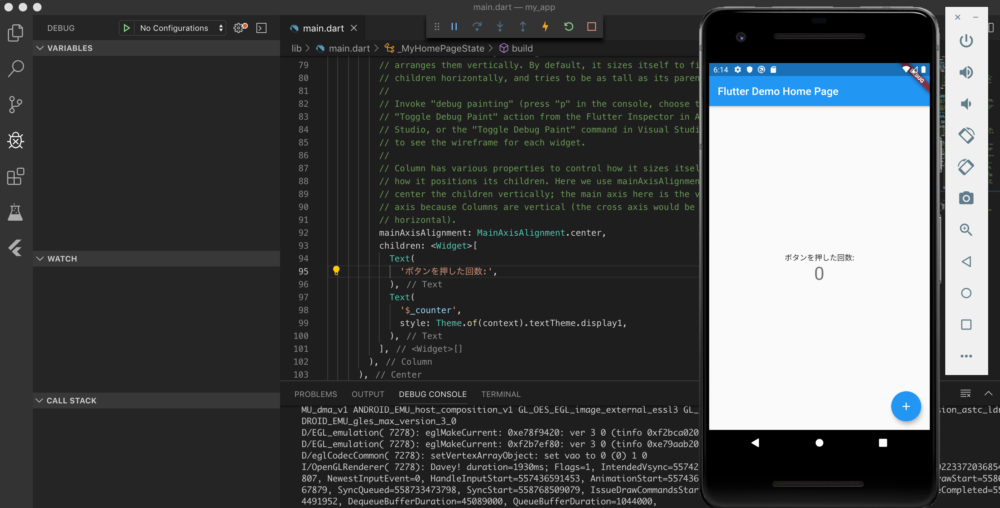
アプリが起動します

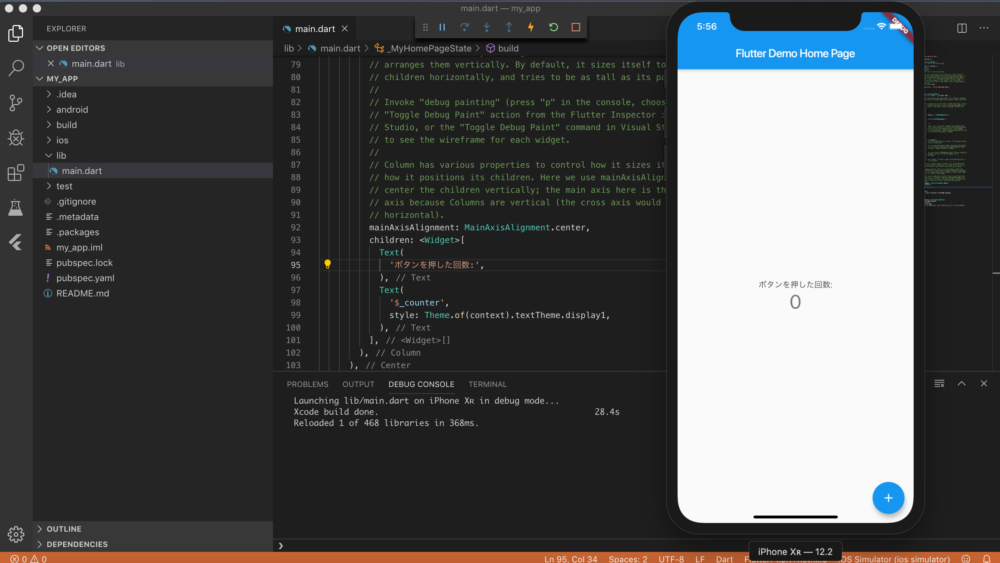
表示を修正してみます。
lib/main.dart の95行目
You have pushed the button this many times
を
ボタンを押した回数
に変更して保存するとシミュレータに反映されます!(ホットリロードが体験できました!)

次はAndroidのエミュレータを起動してみます
右下からCreate Android Emulatorを選択してみます。
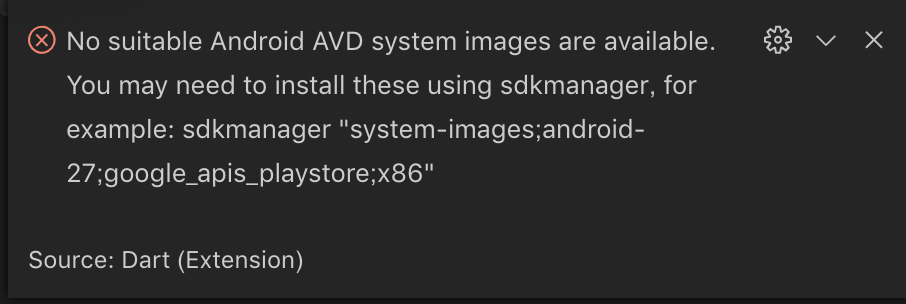
ここでエラー

No suitable Android AVD system images are available. You may need to install these using sdkmanager, for example: sdkmanager "system-images;android-27;google_apis_playstore;x86"Android StudioのAVDマネージャーで仮想マシン設定
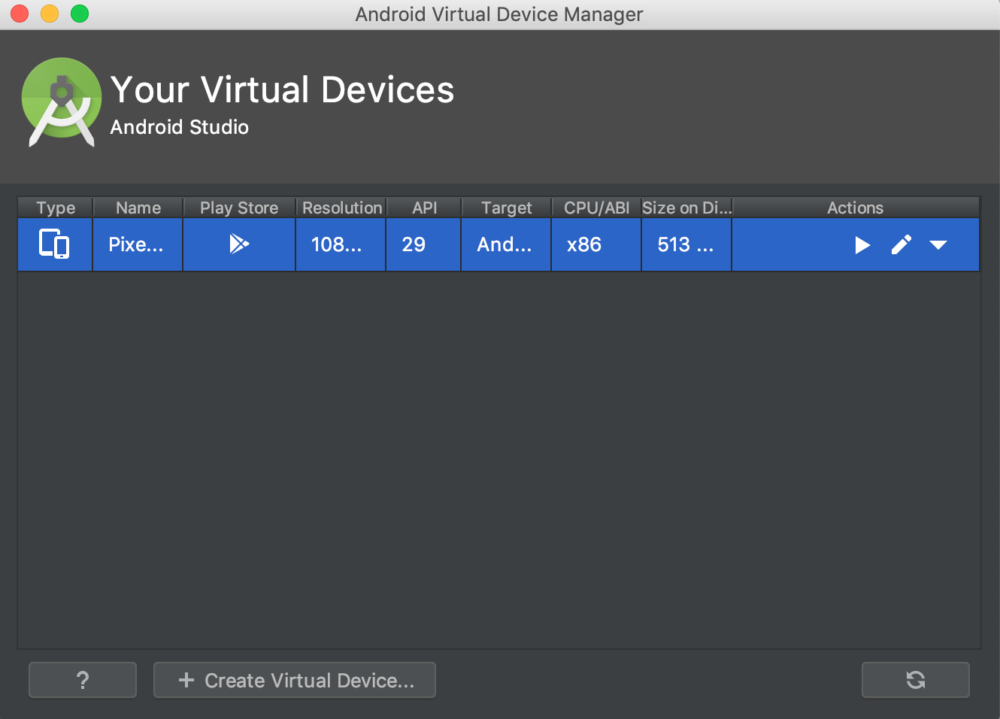
Android Studio > 右下のConfigre > SDK Manager
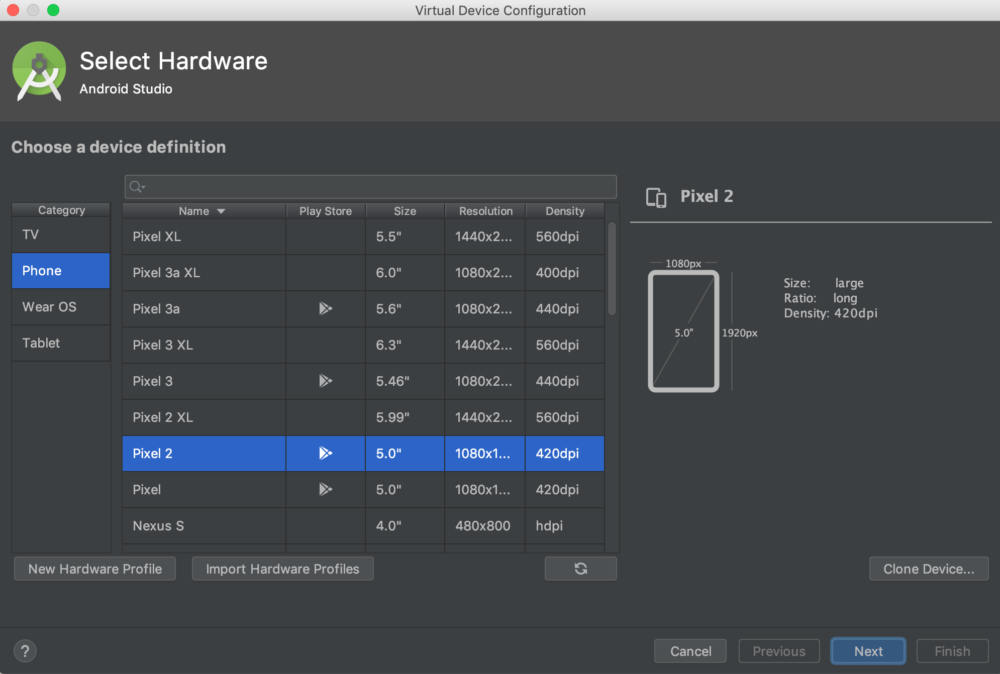
Create Virtual Device

好きな機種を選択

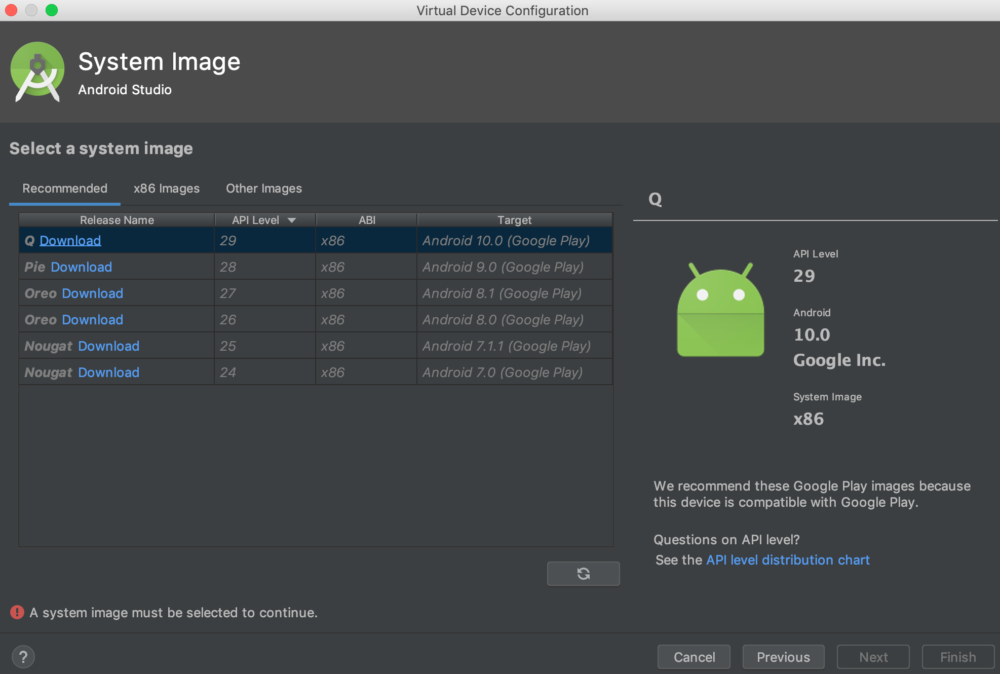
とりあえず最新のOSに対応させたいので一番上の「Download」を選択

Downloadに結構時間がかかります。
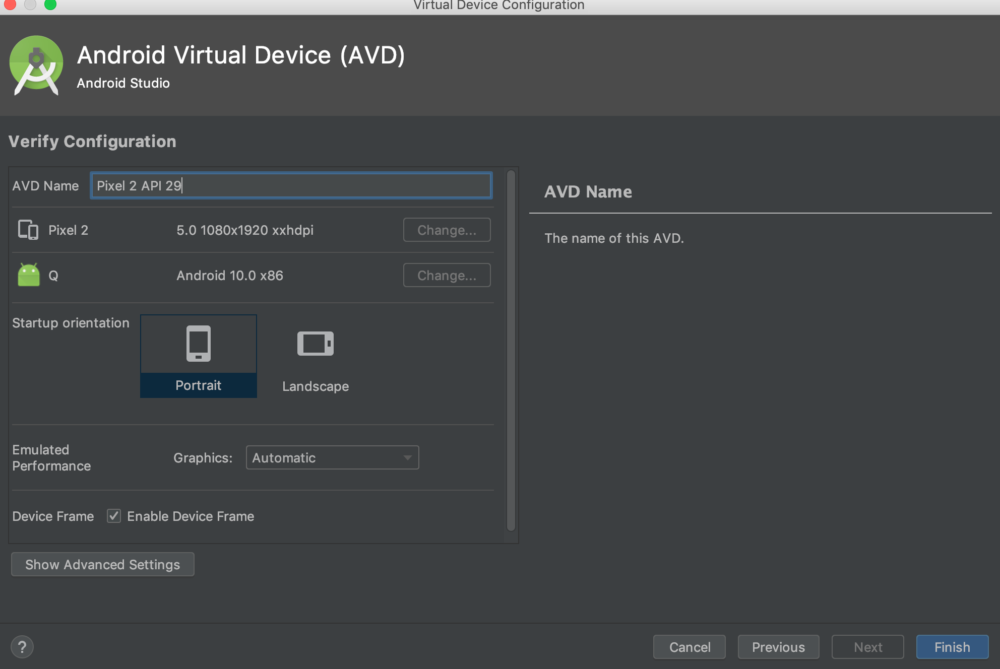
次は名前を設定できますが、そのままで「Finish」

登録されました!

改めてAndroidエミュレターを実行します
VSCodeに戻って先ほど作成した「Pexel 2 API 29」 を選択

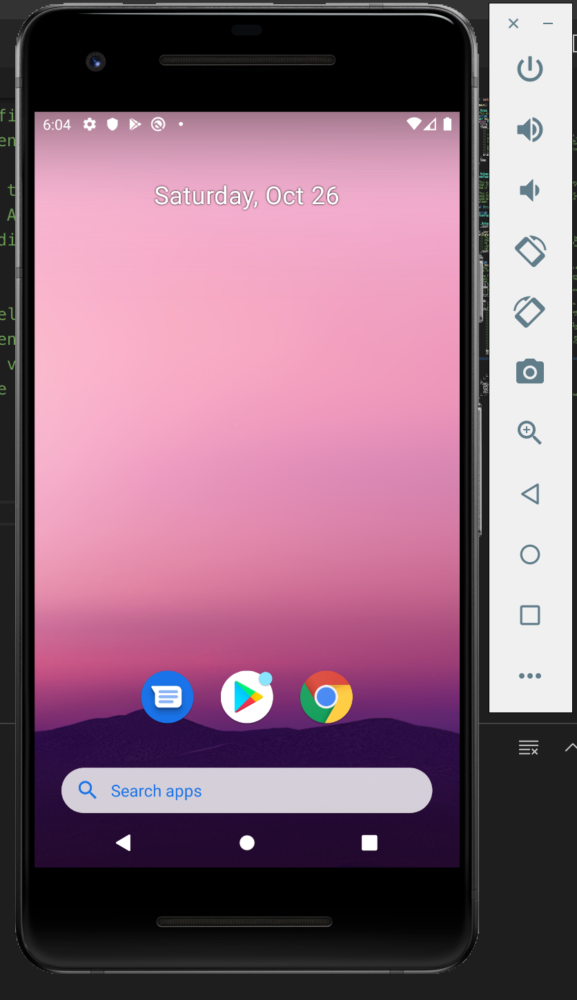
エミュレーターが起動

アプリを起動してみます
先ほどの同じようにDebug モードでアプリを起動します。
次はショートカットキーで起動してみます。
fn + F5で起動します。

起動しました!!
まとめ
MacでFlutterのインストールとiOS、Androidシミュレータでのアプリ動作とホットリロードまで確認できました。
これからアプリ開発はFlutterがデファクトスタンダードになっていく気がします!
参考リンク
公式
【公式】Flutter – Beautiful native apps in record time
公式以外で役に立った記事
Flutterの効率良い学び方 – Flutter 🇯🇵 – Medium
Android開発はFlutterでやる方がいい説 – Qiita

